Python で GUI 画面の背景を画像にする方法について、最小限の知識で済むようまとめておきます。
以下の環境で動作確認をしています。
環境: Windows 10、Python 3 (別途、背景に使う画像が必要です。)
背景
Python の tkinter で GUI アプリをいくつか作っていると、デザインがどれも似てしまい、単調な感じになってしまいます。
そこで、ボタンやアプリの背景画像を変え、Python だとわからない程度にデザインを一新する方法についてまとめておきます。
別途、Python のスクリプトを実行ファイル化する方法についてもまとめていますので、組み合わせると、コピーして配布できる程度のアプリを作成できることになります。
使い方
① デスクトップ等に任意のフォルダを作ってください。
② フォルダの中に sample1.py 等のテキストファイルを作り、下記スクリプトを貼りつけて保存してください。
③ 複数の画像ファイル(4つ)を準備し、下記ファイル名でフォルダ内に保存してください。
ファイル名: image1.png、image2.png、image3.png、image4.png
ファイルフォーマットは png としてください。
4つの画像を準備するのが煩雑であれば、同一ファイルをコピーしてファイル名だけ変えて保存してください。
④ ②の Python スクリプトを実行してください。
サンプルスクリプトの説明
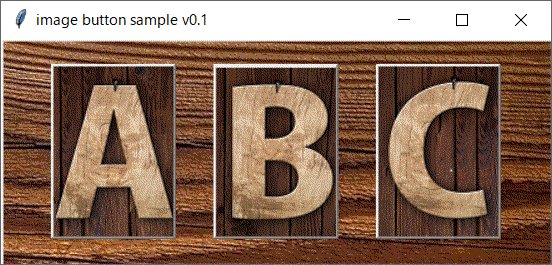
・ サンプルスクリプトでは、GUI 画面を tkinter で作り、その上にボタンを3つ配置しています。GUI 画面と3つのボタンのそれぞれに背景画像を設定するようにしています。
・ 3つあるボタンをクリックすると、click1() 関数が実行するように記載していますが、def click1() で記載した関数の中身は空にしています。関数内にプログラムを記載すれば、動くようにしています。
・ まず、path1 で、スクリプトを保存しているフォルダのパスを取得しています。
・ file1, 2, 3, 4 としたところで、このフォルダ内にある4つの画像ファイル(png 画像)を指定しています。(あらかじめ画像が必要です。)
・ frame1 としたところで、GUI 画面を作っています。
・ image1, 2, 3, 4 としたところで、上記の4つの画像ファイルを読み出します。
・ canvas1 を定義しているところで、GUI に画像(image1)を描画して配置しています。
・ button1, 2, 3 を定義しているところで、各ボタンを生成して、画像(image2, 3, 4)を入れ込んでいます。
・ 最後に frame1.mainloop() を実行し、上記で定義した GUI 画面とボタンを表示させています。
・ 起動中にボタンをクリックすると、button1, 2, 3 で定義した関数 click1 が実行される動きとなります(関数を空としているのでサンプルスクリプトでは何も処理をしません)。
まとめ
ボタンと GUI 画面の背景を任意の画像(+写真)にする方法を、最小限の知識で済む程度にまとめました。
Python で GUI アプリを作ったとき、見かけを自由に設定できることになります。
なお、Pygame を使うと、さらに動的なプログラムもかけるようになります。もしも、興味のある方がいらっしゃれば、参考にしてみてください。
関連リンク
・ Pygame をインストールする手順 【Windows】
・ 【Python】 スクリプトを exe化する方法 【Windows 10】
・ キーボードピアノ【本格49鍵!】
サンプルスクリプト
#!/usr/bin/env python
# -*- coding: utf8 -*-
import os
import tkinter as tk1
from PIL import Image
def click1():
return
path1 = os.path.dirname(__file__) + "\\"
file1 = path1 + "image1.png"
file2 = path1 + "image2.png"
file3 = path1 + "image3.png"
file4 = path1 + "image4.png"
print( file1 )
frame1 = tk1.Tk()
frame1.title(u"image button sample v0.1")
frame1.geometry("440x180")
image1 = tk1.PhotoImage(file=file1)
image2 = tk1.PhotoImage(file=file2)
image3 = tk1.PhotoImage(file=file3)
image4 = tk1.PhotoImage(file=file4)
canvas1 = tk1.Canvas( frame1, width=440, height=180, bg='white' )
canvas1.create_image( 0, 0, anchor=tk1.NW, image=image1 )
canvas1.place( x=0, y=0 )
button1 = tk1.Button( frame1, command=click1, image=image2 )
button1.place( x=40, y=20, width=100, height=140)
button2 = tk1.Button( frame1, command=click1, image=image3 )
button2.place( x=170, y=20, width=100, height=140)
button3 = tk1.Button( frame1, command=click1, image=image4 )
button3.place( x=300, y=20, width=100, height=140)
frame1.mainloop()